티스토리 뷰
6강 - 판매자매니저
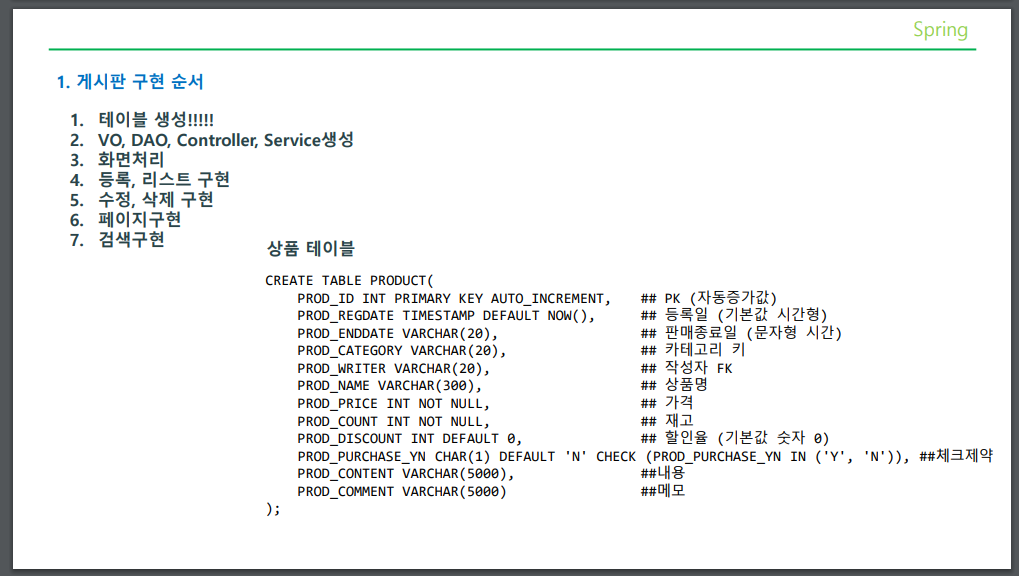
1. 구현 순서
2. 페이징 처리
3. 검색처리 (동적쿼리)

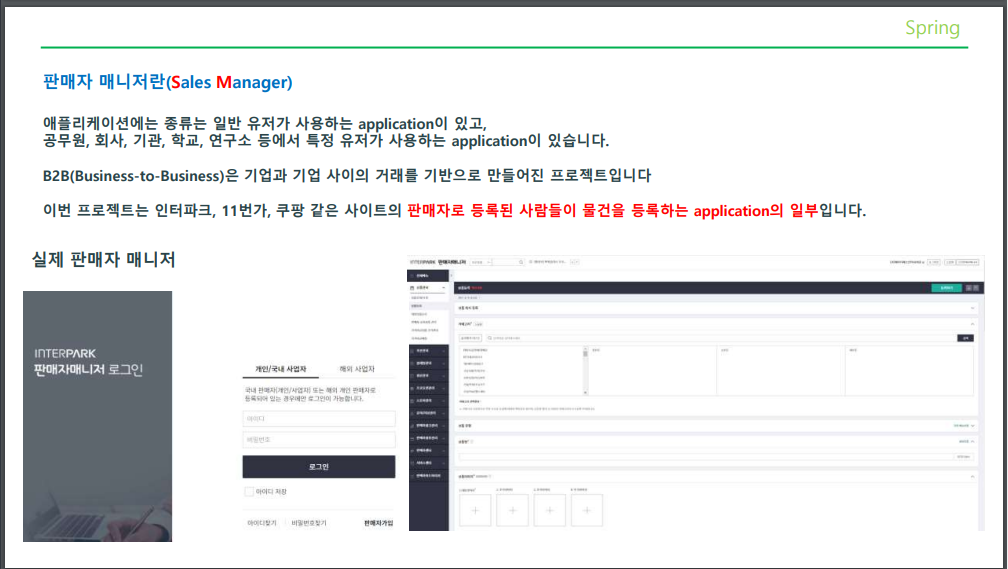
*상품을 관리하는 시스템이라고 보고
우리가 한번 만들어 볼것.

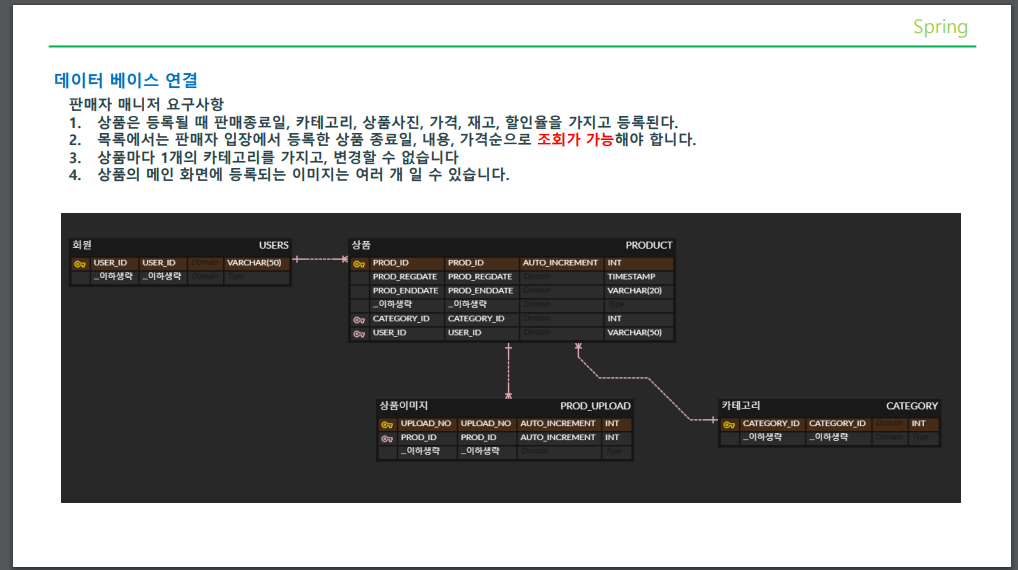
*위 erd는 상품등록하나만 대상으로 만든거.
*검색기능은 여러가지를 대상으로 검색할 수 있다.
*카테고리는 상당히 어려운 부분.

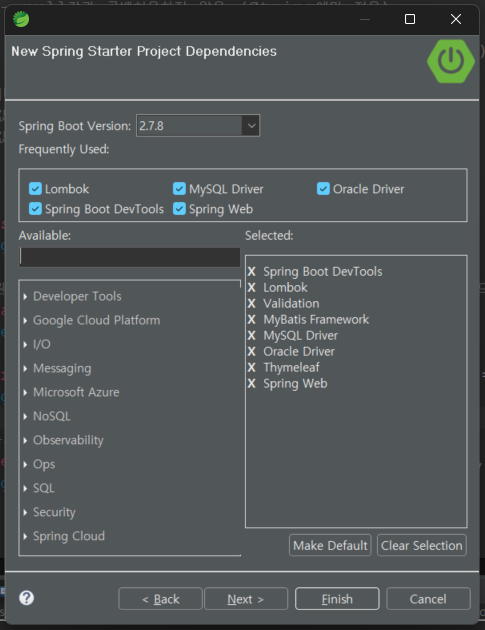
#프로젝트 생성
*spring starter project

<페이지 템플릿 형식으로 구분하기>
*basicLayout.html (템플릿으로 나누기)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<th:block th:fragment="function(section)">
<head>
<title>연습용</title>
<meta charset="UTF-8" />
<meta charset="EUC-KR" />
<!--공통 -->
<link rel="stylesheet" type="text/css" href="/css/index.css" />
<link rel="stylesheet" type="text/css" href="/css/footer.css" />
<link rel="stylesheet" type="text/css" href="/css/main.css" />
<link rel="stylesheet" type="text/css" href="/css/loading.css" />
<link rel="stylesheet" type="text/css" href="/css/jquery-ui.min.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css"
integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
<script src="/js/jquery-1.12.1.min.js"></script>
<script src="/js/jquery-ui.min.js"></script>
<script src="/js/style.js"></script>
<!--개인 -->
<link rel="stylesheet" type="text/css" href="/css/modal.css" />
<script src="/js/modal.js"></script>
</head>
<body>
<header class="wrap">
<div class="header">
<h3 style="color: #fff; position: absolute; left: 20px; top: 27px;">coding404 - 연습용 입니다. 이에 대한 무단 복제 및 배포를 원칙적으로 금합니다.
원본파일 및 핸드폰 촬영, 동영상강좌 녹화를 통한 무단 복제 · 배포하는 경우 저작권법 제136조에 의한 저작재산권 침해 죄에 해당될 수 있으니 각별한 주의 바랍니다.</h3>
<span class="admin_id"><b style="color:#7866c9;">관리자</b>홍길동 님</span>
</div>
</header>
<!-- 좌측 사이드바 -->
<aside>
<span class="menuBtn">버튼</span>
<ul class="sidenav">
<li class="sub_menu_toggle">
<a href="#">- 상품관리(예제)</a>
<ul class="sub_menu ">
<li><a th:href="@{/product/productReg}">-상품등록</a></li>
<li><a th:href="@{/product/productList}">-상품조회 / 수정</a></li>
<li><a href="#">-하단메뉴</a></li>
</ul>
</li>
<li class="sub_menu_toggle">
<a href="#">- 게시글 연습(초급)</a>
<ul class="sub_menu">
<li><a href="#">-전체 글목록</a></li>
<li><a href="#">-글 등록</a></li>
<li><a href="#">-내글 목록</a></li>
</ul>
</li>
<li class="sub_menu_toggle">
<a href="#">- 판매자 공지관리(중급)</a>
<ul class="sub_menu">
<li><a href="#">-판매자공지목록</a></li>
<li><a href="#">-판매자공지등록</a></li>
<li><a href="#">-판매자공지보기</a></li>
</ul>
</li>
<li class="sub_menu_toggle">
<a href="#">- 예시메뉴</a>
<ul class="sub_menu">
<li><a href="#">-예시메뉴</a></li>
<li><a href="#">-예시메뉴</a></li>
<li><a href="#">-예시메뉴</a></li>
</ul>
</li>
</ul>
</aside>
<section th:replace=${section}>
</section>
<footer id="footer">
<div class="footer_wrap">
<div class="footer_top">
<!-- 상위 -->
<ul class="fl_right">
<li><a href="#"><span>Coding404 둘러보기</span></a></li>
<li><a href="#"><span>상품등록</span></a></li>
<li><a href="#"><span>상품관리</span></a></li>
<li><a href="#"><span>상품수정</span></a></li>
<li><a href="#"><span>회원</span></a></li>
<li><a href="#"><span>고객센터</span></a></li>
</ul>
</div>
</div>
<div class="footer_wrap2">
<div class="footer_bot">
<!-- 하위 -->
<ul class="fl_left">
<li><a href="#">이용약관</a></li>
<li><a href="#">위치기반서비스 이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">청소년보호정책</a></li>
<li><a href="#">제휴/프로모션문의</a></li>
<li><a href="#">이메일주소무단수집거부</a></li>
<li><a href="#">파트너센터</a></li>
</ul>
<p>
<strong>(주)Coding404</strong>
<span>(주소는 비밀)</span>
<span>대표이사 : Coding404(PARK)</span>
<span>사업자등록번호 : 비밀</span>
<span>통신판매업신고번호 : 2018-성남분당B-0004</span>
<span>사업자정보확인</span>
<br />
<span>문의전화 : 비밀 (평일 09:00-18:00, 유료)</span>
<span>이메일 : yopy0817@gmail.com</span>
<span>호스팅서비스사업자 : (주)AWS</span>
<span>© Coding404 Entertainment Corp.</span>
</p>
</div>
</div>
</footer>
</body>
</th:block>
</html>
*main.html

*productDetail.html

*productReg.html

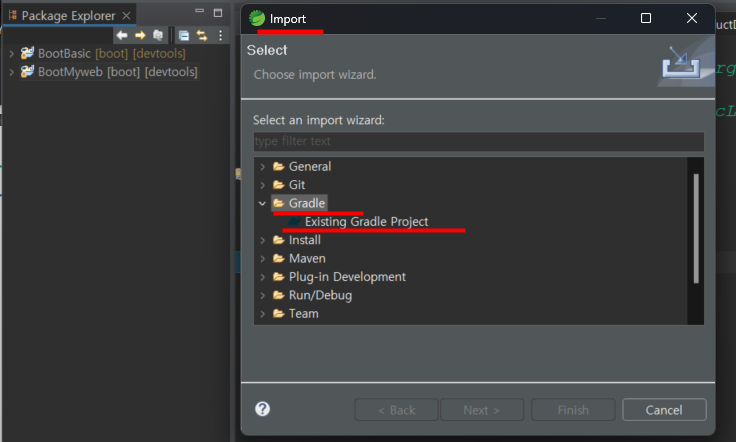
<스프링 부트 파일 임포트 받기>
아래처럼 받으면 됨.

'Spring 부트' 카테고리의 다른 글
| 23-02-16) 스프링부트 7강 - REST API (0) | 2023.02.16 |
|---|---|
| 23-02-15) 스프링부트 6강 - 판매자매니저 ( 등록, 조회, 페이지네이션, amount 조절, 검색 기능) (0) | 2023.02.15 |
| 23-02-14) 스프링부트 5강 - DB 연결 (0) | 2023.02.14 |
| 23-02-13) 스프링부트 3강 - thymeleaf 템플릿 사용법 ( 타임리프 구문) (0) | 2023.02.13 |
| 23-02-10) 스프링 부트 2강 - 스프링부트 기본설정, 뷰, bean 수동설정, TTD ( Test driven development) , lombok과 builder 패턴 (0) | 2023.02.10 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 강남역 12번 춣구
- interface #자바
- 국비지원 학원 수업 내용
- 자바수업
- 자바
- 가비지 콜렉팅
- input 스트림
- JS ES6 문법
- 박문석 선생님
- 자바#자바수강기록
- api 활용
- nasted class
- 데이터베이스 수업
- 중앙정보처리학원
- 조건문
- 자바스크립트 ES6 문법
- 배열과 탐색
- 강남 중앙정보처리학원
- 오코노라멘
- 다중 반복문
- 국비학원 수업
- 배열의 정렬
- FOR문
- 배열 삭제
- 알람 시계 문제
- 박인욱 강사님
- 국비학원
- 자바 api
- output 스트림
- 내포 클래스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

